Delete Line in Sublime Text
To quickly delete a line in your code, place your cursor anywhere in the line and hit Ctrl–Shift–K (Mac and Windows).


At Noble Desktop you can learn how to code websites, build iOS apps, make graphics, and more. From our front-end coding bootcamp to Photoshop classes, we offer a variety of comprehensive day, evening, and weekend training classes as well as certificate programs in web design, web development, HTML email, and more. Courses are available in-person (at our training facility in Soho), live online, and customized corporate or private training. Our course materials and workbooks are used by colleges and schools worldwide. Learn a skill today and start using it tomorrow.
To quickly delete a line in your code, place your cursor anywhere in the line and hit Ctrl–Shift–K (Mac and Windows).

In Sublime Text, you can quickly cut and paste an entire line of code without selecting it. Place your cursor anywhere in the line and use Cmd–X (Mac) or Ctrl–X (Windows) to cut the line. Then use Cmd–V (Mac) or Ctrl–V (Windows) to paste the line somewhere else.
You can also copy a line of code the same way. Just use Cmd–C (Mac) or Ctrl–C (Windows).

Use > (greater-than symbol) to quickly write nested tags. For example, if you type article>h1and hit Tab, Emmet expands article>h1 to
<article>
<h1></h1>
</article>

Note: This keystroke requires Emmet to be installed in Sublime Text. For instructions on how to install Emmet, download our Sublime Text Enhancements Installation Guide.
You can create a tag with a class or ID. For example, if you type p.info and hit Tab, Emmet expands p.info to <p class="info"></p>. If you omit the tag, Emmet will choose an appropriate tag (based on the parent tag). For example, if you type #container and hit Tab, Emmet expands #container to <div id="container"></div>.

Sublime Text with Emmet allows you to code faster by typing an abbreviation and then expanding the abbreviation with the Tab key.
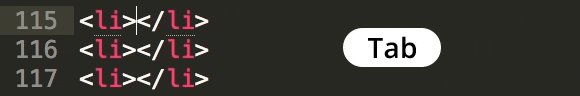
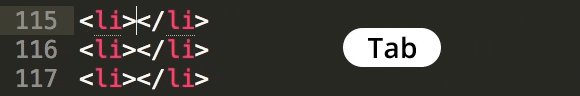
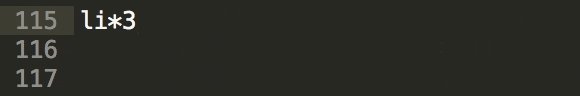
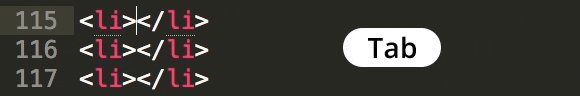
To create multiple copies of a tag, add * (asterisk) and the desired number. For example, to get three list item tags you'd type li*3 and hit Tab. Emmet expands li*3 to
<li></li>
<li></li>
<li></li>

Sublime Text with Emmet allows you to code faster by typing an abbreviation and then expanding the abbreviation with the Tab key.
Use + (plus sign) between tag abbreviations to quickly write sibling tags. For example, if you type h1+p and hit Tab, Emmet expands h1+p to
<h1></h1>
<p></p>

Sublime Text with Emmet allows you to code faster by typing an abbreviation and then expanding the abbreviation with the Tab key.
If you build HTML emails, you know that using nested tables is a necessary evil. But if you have to do it, you might as well do it quickly. In Sublime Text, type table+ and hit Tab. Emmet expands table+ to
<table>
<tr>
<td></td>
</tr>
</table>

Note: This keystroke requires Emmet to be installed in Sublime Text. For instructions on how to install Emmet, download our Sublime Text Enhancements Installation Guide.
To ensure special characters display properly on your website, do one of the following:
Learn more web development in our certificate program.
Did you know that you can change a webpage’s text selection color to match your branding and design? In your CSS, use the ::selection selector with the background property. For example, to change the selection color to yellow, add the following CSS to your stylesheet:
::selection { background: #ffff00; }
::-moz-selection { background: #ffff00; }
Note: The -moz adds support for Firefox.

Use Cmd (Mac) or Alt (Windows) with the number keys 0–9 to switch between tabs in Sublime Text. For example hit Cmd–2 (Mac) or Alt–2 (Windows) to switch to the second tab.
You can also use Ctrl–Tab (Mac and Windows) to cycle through your tabs.

In this video, we're going to look at how to solve a popular problem called anagrams with Python
In this video, we're going to look at how to use the Enumerate Function in Python
In this video, we're going to look at how to build Multiplication Tables in Python
In this video, we're going to explain what a string is in Python
Showing 5 of 36 entries