-
Full-Stack Web Development Certificate Learn The Skills Guarantee™
Gain the skills and knowledge to become a Full Stack Developer and meet the growing demand for professionals who can develop and maintain web applications. This project-oriented course teaches you how to code websites from scratch, and you'll build a portfolio of working web applications to showcase to potential employers.
- $7,995
- 420 hours
- Free retake
- Live Online or NYC
- 1:1 Mentoring Included
Featured course from
-
Noble Desktop Web Development with HTML & CSS
In this 18-hour class, participants will learn how to code webpages using HTML and CSS. Participants will learn how to mark up content (headings, paragraphs, lists, links, etc), style the appearance, and upload the web pages using FTP to take the site live. Attendees do not need any prior coding experience and will learn valuable skills they can use to start building or editing web pages right away. This is the perfect course to launch a career in web development or to learn how to create or edit web pages. The class includes a free retake and a step-by-step workbook.
Locations:- NYC
- Live Online
- $975
- 18 Hours
- Weekdays, Evenings, or Weekends
- Beginner
- Free Retake
-
Noble Desktop Advanced HTML & CSS
In this 18-hour class, students take their HTML and CSS skills to the next level. Students will progress beyond the basics by learning modern web development coding techniques such as SVG, CSS gradients, CSS positioning, Ems vs Rems, powerful CSS selectors, using CSS media queries for building responsive sites, coding responsive images, mobile optimizations, and much more. The class includes a free retake and a step-by-step workbook.Z
Locations:- NYC
- Live Online
- $975
- 18 Hours
- Weekdays, Evenings, or Weekends
- Intermediate
- Free Retake
-
Noble Desktop Intro to HTML & CSS
This beginner-friendly bootcamp is designed for individuals interested in learning website coding fundamentals. In this hands-on bootcamp, students will get an overview of HTML and CSS, learn how websites operate, build a web page of their own, and learn how to modify the code of an existing website. Students will also learn the basics of front-end web development and how to launch a website so that it is live on the internet.
Locations:- NYC
- Live Online
- $395
- 6 Hours
- Weekdays, Evenings, or Weekends
- Beginner
- Free Retake
-
Ledet Training Open Source HTML & CSS 101
This introduction to HTML & CSS provides an overview of basic web development. Students will learn how to use HTML5 and CSS to create a website. This course will also cover best practices in web development, such as how to layout a web page, use design elements such as color and text, and the proper use of multi-column layouts. They will also learn how to create forms for data collection.
Locations:- Atlanta
- Los Angeles
- Houston
- San Diego
- Washington, D.C.
- Denver
- Chicago
- Live Online
- Boston
- Phoenix
- Portland
- Columbus
- Fort Lauderdale
- Raleigh
- $1,299
- 3 Days
- Weekdays
- Intermediate
-
Computer Training Source HTML Part 1
Get started learning HTML to design web pages. Structure text, add links and images, create tables, and start adding style with CSS. This 1-day course is open to beginners and will get participants started with the basics of web development.
Locations:- Chicago
- $329
- 1 Day
- Weekdays or Weekends
- Beginner
-
Computer Training Source HTML Part 2
Continue learning HTML to design web pages with this 1-day course. Learn design techniques, table formatting, basic and advanced forms, and frames. Participants should be comfortable with the basics of HTML such as structuring text and adding links.
Locations:- Chicago
- $379
- 1 Day
- Weekdays or Weekends
- Intermediate
-
Computer Training Source CSS Part 1
This 1-day CSS course is designed for beginners looking to understand the basics of Cascading Style Sheets (CSS). The course is broken into four parts and covers the following topics: CSS basics, applied CSS, CSS page layout, and advanced CSS which includes some CSS best practices and good habits to form.
Locations:- Chicago
- $329
- 1 Day
- Weekends
- Intermediate
-
Computer Training Source CSS Part 2
This 1-day CSS course is designed for individuals who understand the basics (covered in CSS Part 1) but are looking to improve their understanding of CSS. This course covers creating CSS layouts, using invisible HTML containers, using CSS Flexbox and flex to size columns, how to position content within invisible containers, and making layouts more responsive.
Locations:- Chicago
- $379
- 1 Day
- Weekends
- Intermediate
-
UCLA Extension HTML & CSS
CSS and HTML are not just random acronyms. They are the two basic pillars of the internet, and this 10-week course gives students a level of understanding they thought was impossible. Students learn how to mesh Hypertext Markup Language and Cascading Style Sheets into the format and structure of web pages. Basic building blocks include page layout, CSS3, media queries, menus, properties, selectors, HTML5 tags and elements, links, forms, lists, images, and color, and the box-model. Advanced concepts include responsive design coding procedures and link, media, and image insertion using JavaScript and jQuery. Anyone with a thirst for knowledge and basic computer skills could benefit from this course.
Locations:- Los Angeles
- $995
- 10 Weeks, 1 hr/wk
- See provider
- Beginner
-
Certstaffix Training HTML5 & Cascading Style Sheets 3
This 4-day introductory course in HTML & CSS will teach you how to make websites from scratch. It starts from by covering core concepts, syntax, and formatting HTML documents using CSS. It places a lot of emphasis on responsive web design so your websites are compatible with any device. It will also teach you how to use CSS to format forms, tables, pictures, media, and fonts. Finally, this course touches on different ways to deploy websites and how JavaScript enhances website functionality.
Locations:- Phoenix
- Los Angeles
- San Francisco
- Sacramento
- San Diego
- San Jose
- Denver
- Tampa
- Chicago
- Boston
- St. Louis
- Charlotte
- Raleigh
- Austin
- Dallas
- Houston
- Salt Lake City
- Seattle
- Philadelphia
- Jacksonville
- Portland
- Minneapolis
- Rancho Cucamonga
- Indianapolis
- Orlando
- Baltimore
- Detroit
- Cincinnati
- Kansas City
- Columbus
- Memphis
- Cleveland
- Richmond
- Fairfax
- Virginia Beach
- Oklahoma City
- Live Online
- Birmingham
- Albuquerque
- Omaha
- Knoxville
- Grand Rapids
- Worcester
- Baton Rouge
- Fort Lauderdale
- Des Moines
- NJ
- NYC
- $1,790
- 4 Days
- Weekdays
- Beginner
-
Certstaffix Training Responsive Web Development with HTML & CSS
This course is for experienced front-end developers who wish to develop skills in creating responsive websites. It focuses on media queries, dynamic viewports, responsive images, selectors, typography, and SVGs for resolution independence. This course does not teach frameworks like Bootstrap nor does it teach you how to code HTML/CSS.
Locations:- Phoenix
- Los Angeles
- San Francisco
- Sacramento
- San Diego
- San Jose
- Denver
- Tampa
- Chicago
- Boston
- St. Louis
- Charlotte
- Raleigh
- Austin
- Dallas
- Houston
- Salt Lake City
- Seattle
- Philadelphia
- Jacksonville
- Portland
- Minneapolis
- Rancho Cucamonga
- Indianapolis
- Orlando
- Baltimore
- Detroit
- Cincinnati
- Kansas City
- Columbus
- Memphis
- Cleveland
- Richmond
- Fairfax
- Virginia Beach
- Oklahoma City
- Live Online
- Birmingham
- Albuquerque
- Omaha
- Knoxville
- Grand Rapids
- Worcester
- Baton Rouge
- Fort Lauderdale
- Des Moines
- NJ
- NYC
- $1,300
- 3 Days
- Weekdays
- Advanced
-
Grand Circus Front-End After-Hours Coding Bootcamp
This part-time 26-week Front-End After Hours Coding bootcamp was designed to help transform students new to coding to programming experts who can confidently create impressive front-end web applications. This course covers a wide range of front-end coding tools and concepts, including how to create responsive experiences with HTML, CSS, and JavaScript, modern front-end web application development, collaborative software development and version control using Git and GitHub, software development and programming best practices, working with back-end servers, agile application development, and more. Throughout the duration of this bootcamp students will also learn about combatting imposter syndrome, attend workshops for enhancing their LinkedIn profiles, prepare for interviews, and participate in mock behavioral and technical interviews to become job ready upon graduation.
Locations:- Grand Rapids
- Detroit
- Live Online
- $11,750
- 26 Weeks, 10 hr/wk
- Evenings
- Beginner
-
Sonic Training HTML5 Class: Fundamentals Training
This introductory course will get students started learning HTML to design web pages. Students will learn how to plan development, structure text, add links and images, create tables, and insert CSS design elements. This 2-day course is intended for beginners and teaches the foundations of HTML for web development. This program includes free repeats within six months and courseware you can keep for reference later.
Locations:- Los Angeles
- Irvine
- Sacramento
- San Francisco
- San Jose
- Riverside
- Fresno
- Modesto
- San Diego
- Seattle
- $695
- 2 Days
- Weekdays
- Beginner
- Free Retake
-
Sonic Training CSS (Cascading Style Sheets) Fundamentals - Introduction & Intermediate
This introduction to CSS teaches the basic and intermediate skills in Cascading Style Sheets (CSS). Students in this course will acquire the foundational skills needed to develop and format web pages with CSS and HTML. They will learn how to use CSS to style text, backgrounds, and layouts, and how to work with HTML to create a functioning website. This program includes free repeats within six months and courseware you can keep for reference later.
Locations:- Los Angeles
- Irvine
- Sacramento
- San Francisco
- San Jose
- Riverside
- Fresno
- Modesto
- San Diego
- Seattle
- $350
- 1 Day
- Weekdays
- Intermediate
- Free Retake
showing 15 of 68 courses










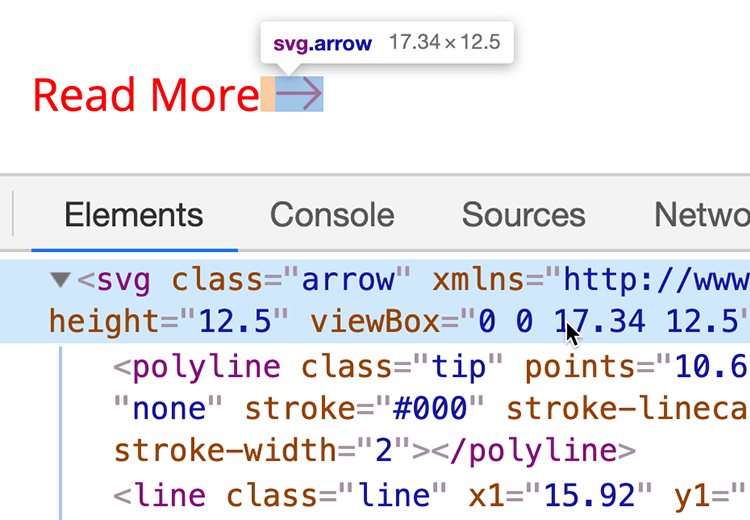
 SVG stands for Scalable Vector Graphics, which is a XML-based vector image format used in websites. It allows for the creation of high-quality, scalable graphics that can be manipulated using CSS and JavaScript. SVG images are resolution-independent and can be scaled to any size without losing quality. They are important for creating interactive and responsive websites, as they can be animated, styled, and manipulated in real-time.
SVG stands for Scalable Vector Graphics, which is a XML-based vector image format used in websites. It allows for the creation of high-quality, scalable graphics that can be manipulated using CSS and JavaScript. SVG images are resolution-independent and can be scaled to any size without losing quality. They are important for creating interactive and responsive websites, as they can be animated, styled, and manipulated in real-time.