What are Variable Fonts?
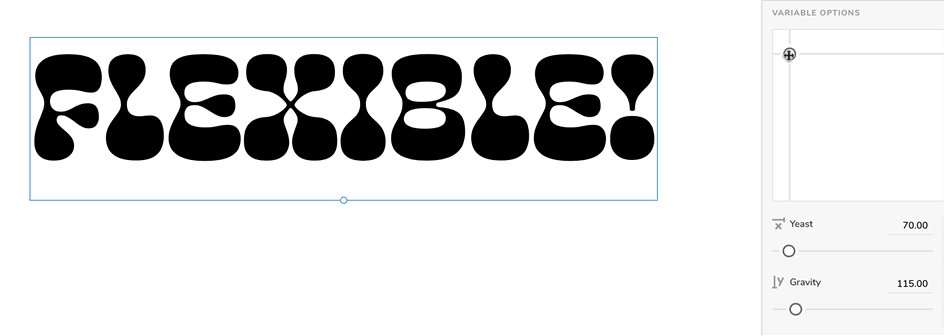
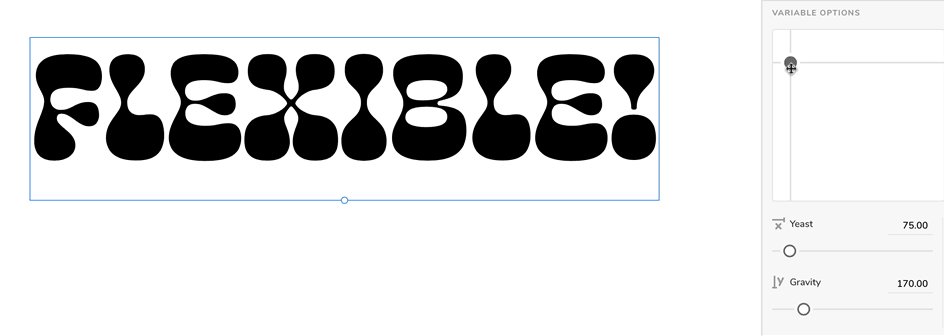
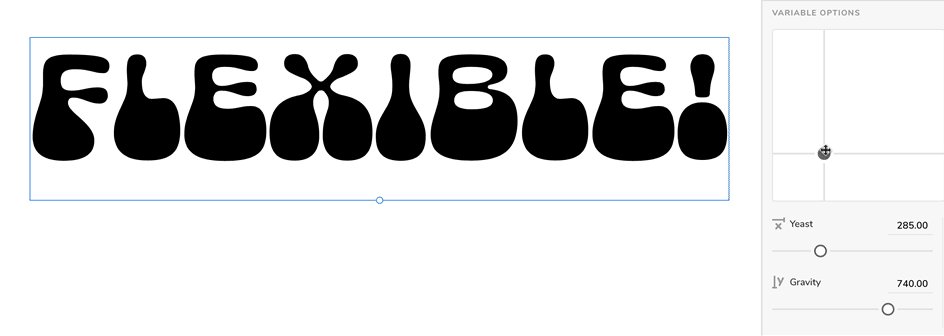
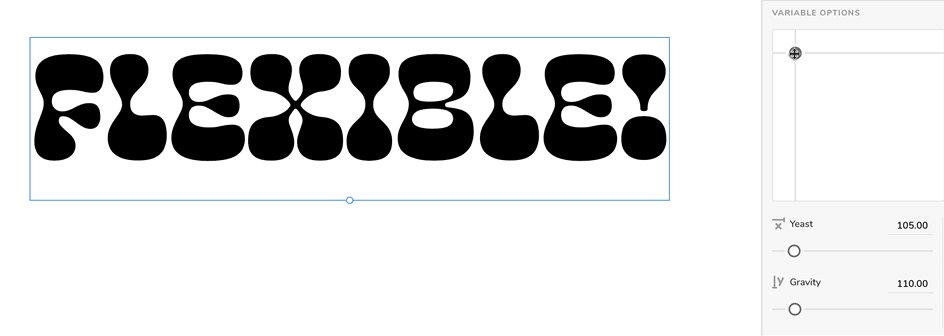
Variable fonts are a new kind of font that allows for amazing new levels of flexibility. With just one font file you can alter thickness, width, or just about any attribute you can think of... all while keeping the file-size small (important for websites).
Do not limit your thinking to the standard options that you’ve seen before (bold, italic, extended, condensed, etc.). Font designers can make variable fonts do all sorts of cool things!

Why Variable Fonts Are Good for Designers
Being able to control greater aspects of typography gives designers more freedom to create dynamic designs. Instead of being limited to a specific number of pre-made fonts and styles, having a single font that has settings you can control with fine-tuned accuracy will enable designers to create better looking and more unique designs.
The ability to animate variable fonts also brings exciting new opportunities!
Why Variable Fonts Are Good for Developers & Users
Currently, web developers must know which weights and styles of a font to load into a webpage or app. They don’t want to include any that aren't used since that needlessly increases the download time. Variable fonts offer more flexibility in a single font file. That means a bit less code for developers (only loading one font file), and more importantly, fewer assets to download (which means faster loading). It’s a win-win for users and developers.
How Do I Use These in My Design App?
Your design app must support variable fonts for you to take full advantage of them.
For example, Photoshop and Illustrator support variables fonts. Sketch (version 59) added support. Unfortunately, not all apps have added variable font support. For instance, Adobe XD does not currently have a way to access the settings to customize variable fonts.
Play with Some Variable Fonts
Here are some sites where you can find and test out variable fonts. Have fun playing with them!
Learn Design & Coding at Noble Desktop
- Check out our graphic design classes to see our offerings such as UI/Visual Design and Graphic Design.
- Check out our Web Development classes to learn how to code websites using HTML, CSS, and JavaScript, and more.
- Learn specific design apps with hands-on Photoshop courses, InDesign classes, and Illustrator classes.
Learn more in these courses
-
![]() Graphic Design Classes NYC or Online
Graphic Design Classes NYC or Online
-
![]()
Graphic Design Certificate
- Weekdays, sundays, or evenings
- 84 hours
- Open to beginners
- Financing available
- 1:1 Mentoring
Begin your journey as a professional graphic designer by learning the essential skills and tools used by industry experts. Gain hands-on experience in Adobe Photoshop, InDesign, and Illustrator, and create a stunning portfolio to showcase your talent to potential employers or clients.
-
![]() Illustrator Classes NYC or Online
Illustrator Classes NYC or Online



