What is SVG?
SVG stands for scalable vector graphics. It’s an XML-based coded file format that enables us to use vector graphics in webpages.
Why Should You Optimize SVG Files?
Design apps such as Sketch, Adobe XD, and Illustrator code SVG files differently. Some produce cleaner code than others. Regardless of what app codes the SVG file, it’s likely that the code can be further optimized, offering cleaner code and a smaller file (which downloads faster). Loading speed is important because website speed is one factor that affects your website’s Google ranking.
Optimizing SVG files can have other benefits. Once we had an SVG file that Illustrator didn’t like. The SVG was exported from Sketch, and we were trying to open it in Illustrator. We got an error message and it appeared wrong in Illustrator. After optimizing the SVG file, it imported without error and looked correct!
How to Optimize SVG Files
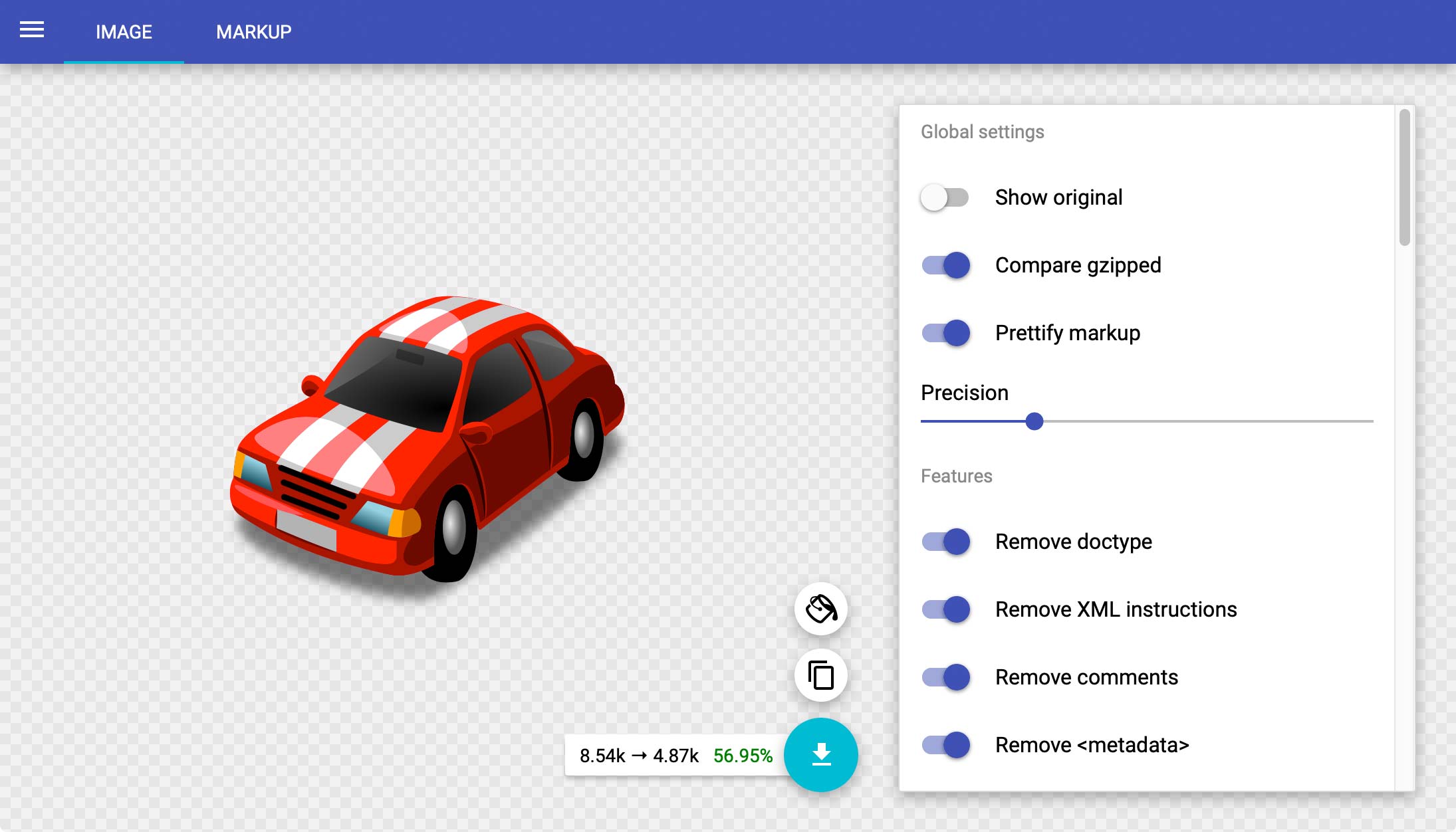
SVGO is a command-line tool to optimize SVG files. It’s not the most user-friendly thing, which is where SVGOMG comes in. It’s SVGO’s Missing GUI (graphical user interface).

With SVGOMG you can open existing SVG files (or paste in their code) and you’ll see the variety of different options to optimize the file. You can see a preview of the optimized graphic, as well as a before and after view of the code, so you can see exactly what code is changing.
Learn Design & Coding at Noble Desktop
- Check out our UX design classes to see our course offerings such as Sketch, Adobe XD, Illustrator, and UI/Visual Design.
- Check out our web development classes to learn how to code websites using HTML, CSS, and JavaScript and more. In particular, we teach how to use SVG files in our Web Development Level 2 course.
Learn more in these courses
- Web Design Classes NYC or Online
-
![]()
Web Design Certificate
- Weekdays only
- 162 hours
- Open to beginners
- Financing available
- 1:1 Mentoring
In this certificate program, you will become a well-rounded Web Designer and learn to design webpages, code them with HTML & CSS, and JavaScript, and build websites with WordPress, allowing you to create a diverse portfolio to showcase your skills to potential employers or clients.
-
![]() UX Design Classes NYC or Online
UX Design Classes NYC or Online


