Your design portfolio and your resume are a team. Together, they introduce you to potential employers and clients.

Your resume is your “closer,” providing details on your academic background, your work projects, your skillset, and the distinctive qualities that make you valuable.
Done most effectively, portfolios and resumes are built together. As you collect material for one in a folder, you build a library of projects that can be presented in your portfolio, your resume, or both.
Creating your design resume as you build your portfolio
Much of the work you put into building a library of portfolio objects can be repurposed into your resume. For example, in documenting a portfolio project you might mention that you applied a set of skills from a certificate program for a full-stack development, front-end development, or JavaScript development project.
Then, at the same time, you can reference class projects in a resume. You cannot, of course, portray a class project as a professional project. But you can portray a class project in a professional style. For example, you can say you were “tasked with creating a prototype for an app.”
The point is, the work you do organizing and documenting your class projects is not just building up a library of work to deploy in your portfolio, it serves a double purpose of providing content for your resume.
Elements of a professional resume

Resumes should be tightly pruned. A focused resume with no wasted words and no unnecessary detail is much more valuable than a long resume with micro-details about the responsibilities you shouldered in a part-time summer job you had in high school.
The basic includes in a design resume are:
- Name and contact information
- Professional skills
- Work experience
- Education
- Other accomplishments / skills
Those five elements, in that order, are more or less the basic structure of a resume is. But that outline doesn’t mesh with making the transition from design student to working professional.
As a student entering the workforce, you face the age-old (or better put young person) dilemma that you can’t get experience until you have experience. For that reason, you will want to shape and fill out your resume differently than someone with a substantial work record.
Ordering, filtering, and populating your resume
Let’s look at how you can change and adapt a traditional resume format to put forward your best face as a student fresh out of school. Some of the elements of a traditional resume will work, others need tweaking.
Contact information
Every resume must have your name and contacts information at the top. That remains true even as you build up your resume content.
Contact information must include an email address and phone number. The email address must be professional. If you made it through high school with wild1234party-all-night@gmail.com, or even something less silly but still not professional, it’s time to change that to firstname.lastname[and a number if necessary]@gmail.com.
Your resume must also include a phone number where you can reliably get messages.
The third most important element of the contact area at the top of your resume is not your snail mail address (we’ll get to that next). It is your LinkedIn profile. Building that profile is closely related to building your resume and portfolio, and the material you collect for your resume and portfolio can be filtered and trimmed to populate your LinkedIn profile.
Should you include a snail mail address? The answer is maybe. Our advice is, include it, but be prepared to delete it if it might be an issue. For example, if you are sending your resume to a potential employer who specifies in their job posting that you must be living in a certain city, and you don’t live there but would consider moving, you can leave off the address and explain your situation in a cover letter.
Education / classes
As noted, the placement of your education in your resume will depend on where you are at in your design career journey. For many students looking for a first job, your completed classes are your strong suit. And so, until you build a set of substantial achievements, you will want to lead with education.
But emphasize education that fills job skill needs. How do you do that?
- List education in reverse-chronological order, so you lead with your post-high school training.
- Lead with your most impressive classes. You can list two or three or even four classes with concise descriptions of the kinds of projects you completed.
- Minimize and filter high school accomplishments. They should not overshadow your recently learned skills.
Skills
Keep the list of skills on your resume concise and make sure you accurately identify software apps and other tools.
It is better to integrate skills into your experience than list them separately. For example:
Created animated icons using Illustrator and After Effects, prepared artwork for the Web with Photoshop, and prototyped websites and apps with XD…
Is better than:
Skills: Adobe Illustrator, Adobe Photoshop, After Effects, Adobe XD.
And triple check to make sure you capitalize, spell and space app names properly:
- Lightroom not LightRoom or Light Room.
- JavaScript not Javascript or javascript
- Arduino Uno not Arduino UNO
- After Effects not AfterEffects
When in doubt, check the official websites for proper spelling, spacing, and capitalization.
Work background
Think about ways to highlight elements in your work background that fit your future career expectations. If you worked at a store throughout high school, but occasionally updated the store’s website, there’s no rule that you can’t emphasize the website work and not focus on stocking shelves or taking inventory.
You can also title the work section of your design resume as “Projects.” That creates freedom to list school projects or projects you did for fun or for family or friends. Posters for a musician, social media campaigns, or coded projects you did for a friend’s business to learn coding can be packaged as “projects.”
And school-based projects can be included here as well. The objective is to get to the point where you can list actual paid work projects, but until you get those, you can find ways to demonstrate your ability to complete project objectives in a creative and timely way using things you’ve done in other capacities.
Other accomplishments
Think about how high school and other accomplishments can be deployed to demonstrate your ability to work hard, be responsible, creatively solve problems, and think. Examples:
- Participation in sports
- Volunteer work with community, school, church or civic groups
- Tutoring
- Music, acting, or fine arts accomplishments
Don’t have any of the above? Then work on that. Find a group that needs your skills and get involved.
Present a confident, professional tone

Your resume should project a confident, capable professional.
First step: it must be carefully proofread! A misspelled name of an app you claim to be an expert at, or a company where you worked can doom an otherwise impressive design resume.
Your resume should be written in a professional tone and professionally styled. Suppress urges to “let your hair down” and reveal more about yourself than an employer wants or needs to know.
After you have written a first draft of your resume, go through it to improve the wording and structure. You’ll find valuable suggestions for powerful words to include in your resume at articles like 63 Powerful Words to Take Your Resume to the Next Level 63 Resume Power Words That Will Get Results at Grammarly.
Look good
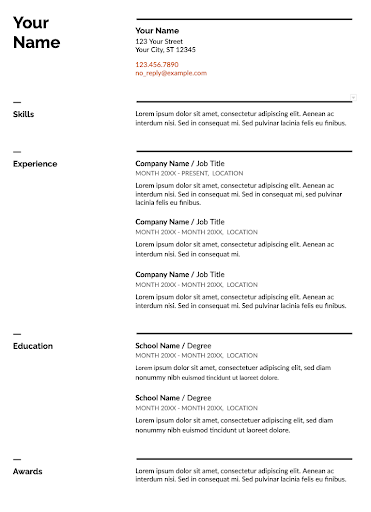
Much can go wrong if you decide to create a custom layout for your resume. There is no reason to reinvent the wheel when there are many excellent, tested, tried-and-true resume layouts you can use.
Sources of good resume templates include:
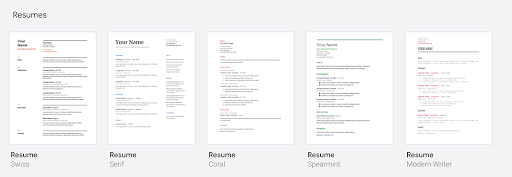
Google Docs has a number of nice clean resume templates. In Docs, choose File > New > From Template and explore resume templates.

Microsoft Word has resume templates that are paired with cover letters. Choose File > New From Template and search for Resumes.

If you’re adept at working in Adobe apps, you can search Adobe Stock Images for free Resume Templates that can be opened and edited in Illustrator or InDesign.

Do not include…
Some things are best left off a design resume:
Do not include more than one page of content. As a student entering the world of professional design and coding, less is more when it comes to resumes. Potential employers and clients expect a one-page resume, don’t subject them to more than that. And the constraint of fitting your content on a single page will help you filter what you include to put your best foot forward without clutter. Need help culling your content to a page? Consult with your instructors or advisors in a one-on-one session if available.
Do not list a desired position. There is no good reason to list your desired position in a resume. You can identify a position you are applying for in a cover letter submitted with your resume. If your current desired position matches an employer’s position, they should be able to figure that out from your resume. Job opportunities rarely correspond exactly to what you expect or desire. Your career path will be long and varied, and a first job is a doorway to the rest of that journey.
Filter references to your hobbies and interests. List things that will be valuable to a potential client or employer. Avoid listing your passions or hobbies that might unnecessarily alienate an employer or client. You hate all music except Swedish speed-metal bands from the late 1980s? Adding that to your resume only pushes away people who don’t feel the same way. If you build and distribute playlists of your favorite niche genre of music, though, you might find a way to share that by saying you put together creative playlists,, build social media campaigns for people into different kinds of music, or prototype an app to share music.
Do not include a photo. When applying for positions coding and designing, a photo can distract an employer from your skills and experience. You are selling what you can do, not how you look. And employers may insist that resumes not include information that might be revealed in a photo like race or religion and thus subject them to accusations of favoritism.
Do not post your resume at your portfolio
And here’s a final “Don’t.” Do not make your resume publicly available from your portfolio site. Instead, provide an inviting link making clear you are happy to share your resume and providing a link to your email address (or a form if that is something you have the skill to create) for people to ask to see your resume.
There are at least three reasons not to make your resume available for download directly from your portfolio.
- One is the unfortunate state of Web culture. Bots and trolls, ranging from annoying to dangerous, do not need to see your contact information!
- Another is that you can find out who is interested in learning more about you.
- Finally, knowing who wants to see your resume allows you to customize a cover letter to supply along with the resume, and even to customize your resume to meet the needs of the client or potential employer asking to see it.
4 Takeaways
You want to stand out to a potential employer or client for your design skills, so your resume should reflect that.
- Be concise. One page is the limit for students entering the professional world.
- List work and school experience in reverse chronological order.
- Carefully proofread your resume before sharing it.
- Make your resume available “on request.” The risks outweigh the benefits of posting your resume online for anyone to see.
Learn more in these courses
-
![]()
Graphic Design Certificate
- Weekdays, sundays, or evenings
- 84 hours
- Open to beginners
- Financing available
- 1:1 Mentoring
Begin your journey as a professional graphic designer by learning the essential skills and tools used by industry experts. Gain hands-on experience in Adobe Photoshop, InDesign, and Illustrator, and create a stunning portfolio to showcase your talent to potential employers or clients.
-
![]() Graphic Design Classes
Graphic Design Classes


