From logos to patterns, from packaging to type, we’ll teach you lots of what Illustrator can do. You’ll create numerous graphics in this book’s projects, using the standard drawing tools, the Pen tool, type, compound paths, effects, layers, masks, patterns, blends, colors, and more!
Mastering Illustrator’s vector Pen tool isn’t the most intuitive process, but using our drawing templates, we’ll help you to learn how to master this tool. We’ll also show you ways to easily create complex shapes out of easy to draw basic components. In the end you’ll be able to use these graphics and techniques on any graphic, whether it’s for print or web.
Includes Downloadable Class Files (works on Mac & PC)
ISBN:
Setup & Introduction
Downloading the Class Files
The Tools Panel Expanded & Keyboard Shortcuts
Section 1
Setting Preferences: Do This Before Other Exercises!
- Setting up preferences & workspaces
Straight Lines
- Using the Pen tool
- Adjusting the workspace
- Arranging objects
- Color fills
Curves
- Drawing curves with the Pen tool
- Anchor points & direction points
- Default fill & stroke
Corners & Curves
- Drawing corners & curves with the Pen tool
- Adjusting anchor points
Section 2
No Smoking Sign
- Fill & stroke
- Basic shape tools
- Grouping objects
- The Layers panel
- Working with templates
- Saving Illustrator files: options
Super Hero
- Live Trace & Live Paint
- Tracing hand-drawn images
- Coloring Live Paint objects
- Brushes
- The Flare tool
Section 3
What’s Behind the Green Door?
- Compound Paths
- The Group Selection tool
Mask Till You Drop
- Clipping masks (shapes)
- The Blob Brush tool
- The Eraser tool
- The Reflect tool
Masking with Type
- The Type tool
- Clipping masks (editable type)
- Filling text with a photo
- Placing linked images
3D Shapes: Milk Duds Box
- 3D Extrude & Bevel
- Creating symbols from artwork
- Mapping symbols onto 3D objects
- Lighting & shadows for 3D objects
Section 4
Will It Blend?
- The Blend tool
- Blending options
Wavy Line Blend
- Blending lines
- The Reflect tool
- The Rotate tool
Juggling Colors & Gradients
- Dashed lines & stroke options
- Saving colors as swatches
- Blending modes
- The Gradient tool
- Saving gradient swatches
Combining Shapes with the Pathfinder
- Merging paths (Pathfinder)
- Transparency options
- Grouping objects
Section 5
Patterns
- Creating & applying pattern swatches
- Scaling & rotating patterns
- Working with layers
- The Align panel
1-Page Advertisement
- Working with type
- Text & character options
- Adding a drop cap
- Type on a path
- Text wrap
- Filling text with a pattern
Stylin’ Effects
- Using the Appearance panel
- Transparency
- More blending modes
- More drop shadows
- Arrowheads
Appearance & Graphic Styles
- Graphic Styles
- The Appearance panel
- Multiple fills
- Auto-sizing text boxes
Section 6
Illustrating a Shirt Design
- Using Photoshop & Illustrator together
- Creating/editing clipping masks
- Compound paths
Layers, Artboards, & Recoloring Artwork
- Adding & removing layers
- Creating & using multiple artboards
- Recoloring artwork
- Converting CMYK art to spot colors
Bonus Material
AT&T Logotype & Symbol
- Recreating a logo graphic & text
- Drawing from a scanned template
Computerizing a Company Logo
- Placing templates
- Converting text to outlines
- Subtracting from a shape area (Pathfinder)
Reference Material
Quick Reference for Drawing Paths
- General rules for creating paths
- Available keystrokes when drawing
Blending Modes
- Explanation of each blending mode
Web File Formats Quick Reference
- Comparison of JPEG, GIF, PNG, & SVG
Web Color Palettes
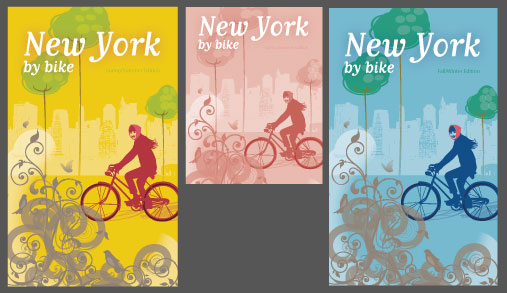
Examples of What You Learn









Why Our Books Are Unique
Our books are packed with step-by-step exercises that walk you through projects. You’ll learn by doing exercises, not reading long explanations. The goal is to give you hands-on practice with the program, getting you started quickly with the things that are most important for real life work.


