Make sure your WordPress site is visually appealing to you and your visitors. A major factor of this visual appeal is having optimized Read Settings. Watch our tutorial for step-by-step instructions
Reading Settings
These settings are essential, especially if you’re creating a more traditional website and not just a blog.
Follow Along with the Video
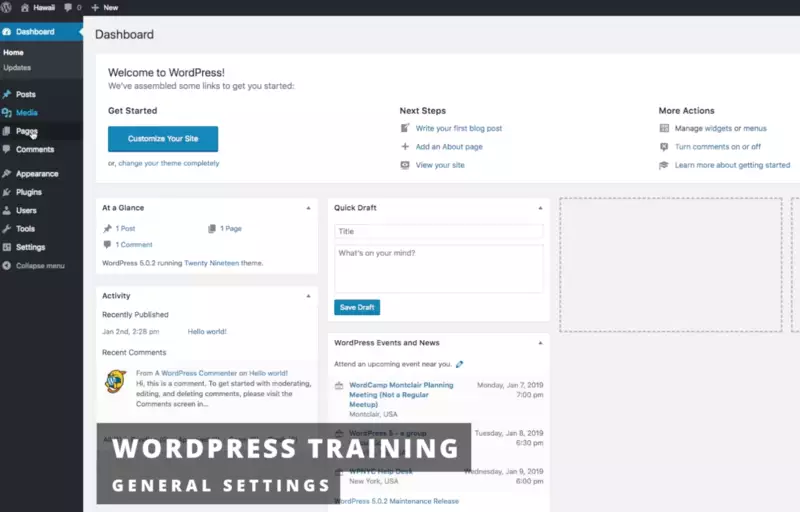
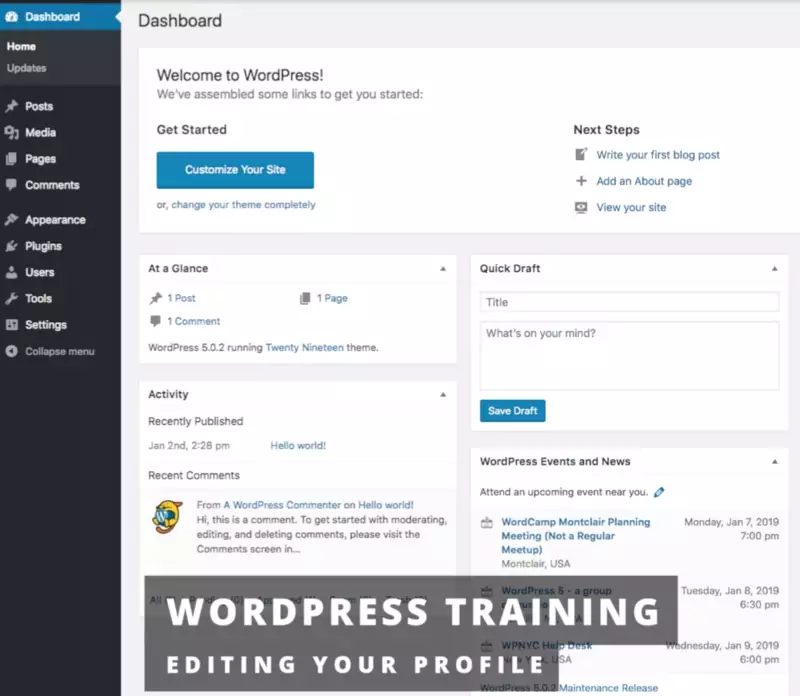
First I’m going to go to Settings in the Sidebar Menu. Hover over that. And then I’m going to go to Reading.
Reading is critical. Not only does it talk about how your blog roll looks when people are reading it—whether it shows full text or truncated summaries—but also what your landing screen is.
Currently, our homepage is our blog roll. And that’s fine if you’re just doing a blog. However, if you’re doing a traditional site, you probably don’t want that to be the case. A lot of sites may not have a blog at all. You may not have any posts. It may behave much more like a traditional old-school HTML website. Or, you might have normal pages just like a traditional site, but also included is a blog that someone may want to go to (though it’s not the main focus of your site).
To change that, I’d have to switch this to a “static page” for my homepage. And I need to have a page created for the landing screen. Also, I would need to—if I’m also going to have a blog—create another page to move those blog posts to. That’s this guy right here (see screen). What page are we moving it to if our posts are no longer on the home page?
Once I’ve made those changes, I click the giant Save Changes button. Anything that I’ve done will now be updated.
If you are going to be doing a more traditional website, as opposed to a pure blog, I do recommend doing this very early on in the process. This is so A) you already know the structure (and you’ve set up the pages that you need as well), and B) you won't worry about how it’s going to alter all of the directory information. So the first thing that I will do is create a homepage, and I will also create a blank page to add my posts to. I’ll come to my Reading Settings, change this, save those changes—and from that moment on, I can begin working on my website.
Want to Truly Understand WordPress?
Take WordPress to the next level and create engaging and responsive websites. Don't depend on free templates; learn to create your own! We offer the best web development courses and web design training in NYC. Scheduling is flexible, so start growing your career today!