HTML5 Animation with GreenSock
Today’s Agenda
- Overview of GreenSock
- Example Web Animations
- Things To Know about Ad Banners (with Examples)
- Live Coding Demo
- Cool Plugins
- Wrap Up
What is GreenSock?
The GreenSock Animation Platform (GSAP) is a JavaScript library focused solely on animation.
It enables you to create ultra high-performance,
professional-grade HTML5 animation for the modern web.
GSAP is not an app. Use HTML & CSS to code the content and use GSAP & JavaScript to code the animation.
Things to Know about GSAP
- It’s been around since 2006.
- Used on over 3 million websites & used by top brands:

- Majority of award-winning sites use GSAP (view report).
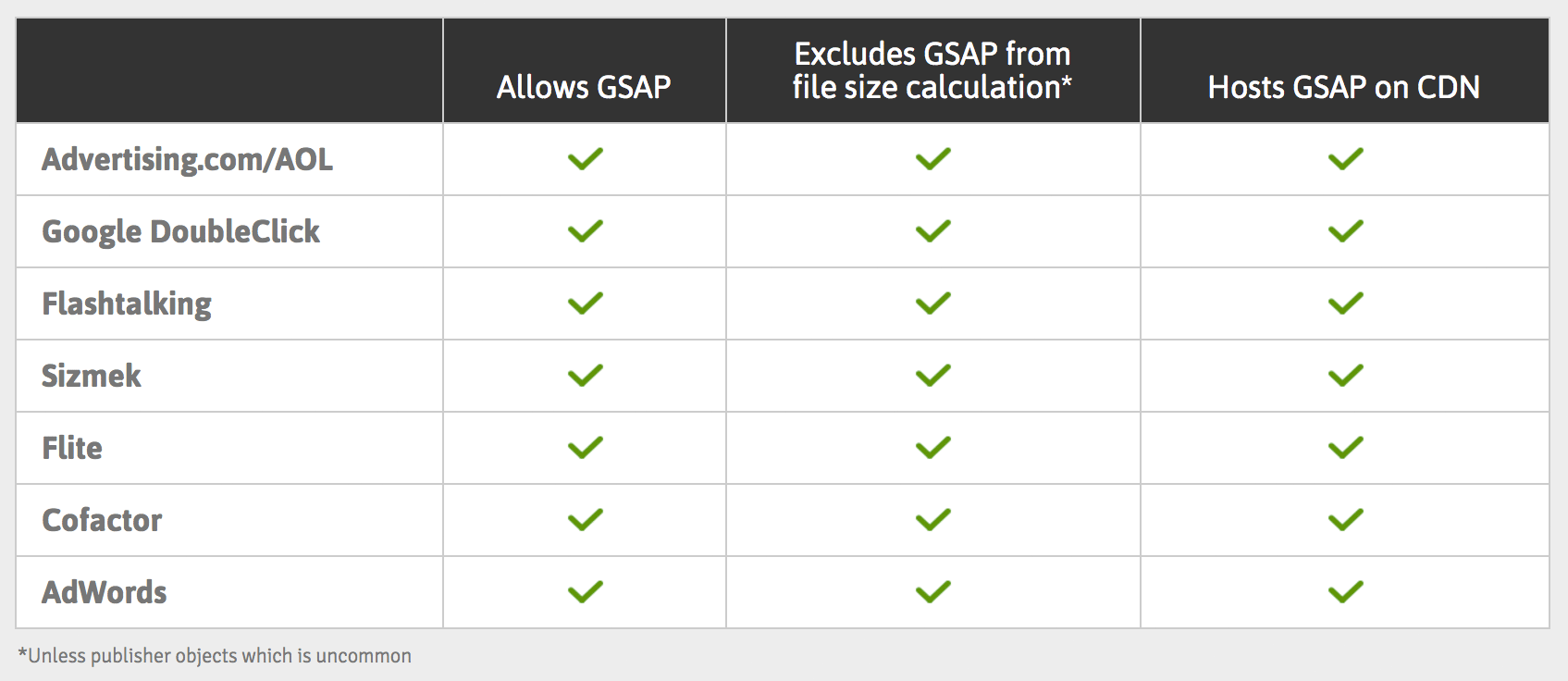
- Universally accepted on every major ad network.
What People Say About It
A comparison of animation technologies on css-tricks.com says GSAP “is far and away my favorite library to work with”.
Why use GSAP?
Examples of GSAP
- Hunger Games The Capitol
- McDonald’s 100 Moments
- Now You See Me 2
- The Next Rembrandt
- Bose
- Web Designer Claudio Calautti
- Firefox Loading Animation by Nerdmanship
- More at GreenSock’s Examples & Showcases
What About Ads?
- Flash is dead in the browser (mobile & desktop).
- Google stopped accepting Flash ads on June 30, 2016.
- GreenSock has become an industry standard.
Not counted in file size!
 Solutions For Banner Ads in the Post-Flash World
Solutions For Banner Ads in the Post-Flash World
Example Ads
- Mazda by Craig Wheatley
- World of Tanks: Defender & Destroy by VolcanoFlash
More Example Ads
Tools of GSAP
- GSAP is modular. Load only what you need to keep the file size small.
- TweenLite & TimelineLite offer basic functionality.
- TweenMax & TimelineMax offer more functionality.
- You can add Plugins (CSS, SplitText, DrawSVG, MorphSVG) and Eases (Elastic, Bounce, Rough, etc.).
Let’s Code Some GSAP!
Live Demo
Plugins
Add functionality beyond GSAP’s core features.
SplitText
About SplitTextDrawSVG
About DrawSVGMorphSVG
About MorphSVGCore Strengths
- GSAP “just works” everywhere.
- Excels at complex, story-telling animations.
- Solves real-world problems (workflow, prefixing, SVG).
- No dependencies. (It can work with libraries such as jQuery, but does not rely on them.)
- Documentation and Support
- Funded (not a side project or hobby)
Licensing
- Core tools are free, unless you charge people to access your site, app, etc. Then you need a Club GreenSock membership.
- Licensing info & Why license?
- Purchase a Club GreenSock membership & you get bonus tools such as SplitText, DrawSVG, MorphSVG, etc.
- Take our GreenSock Class and you’ll receive a free 1-year Shockingly Green Club GreenSock membership ($99 value).
